什麼是漸層?
漸層是網頁設計師經常使用的技巧之一,以往傳統的網頁常藉由漸層打造橫幅背景圖片,現在則多了各式各樣的漸層樣式,我們嘗試將配色轉為新穎的效果,使網頁成為一件獨特的藝術品。讓我們一起探索漸層在網頁上的應用吧:
-
顏色融合
使用漸層時,會讓顏色之間相互融合,就像天空自然地轉換色調,使背景和諧又具有美感。
-
方向性
相信網頁好閱讀是很重要的指標,在漸層中,不管是線性漸變、放射性漸層、尖角漸層…等,透過顏色由淺至深的變化,都可以將引導視線到特定方向,自然就能形成焦點。
漸層帶來的魅力?
-
使用者視覺體驗
讓觀眾享受顏色的變化,增添網站的趣味化。
-
適合族群及產業
APP軟體:APP的應用介面常常有豐富的內容,漸層可以提升新穎感,無論何時都不退流行。
電子3C:手機、VR設備…等產品,本身就走在潮流的前端,漸層的變化讓這份潮流更加明顯。
-
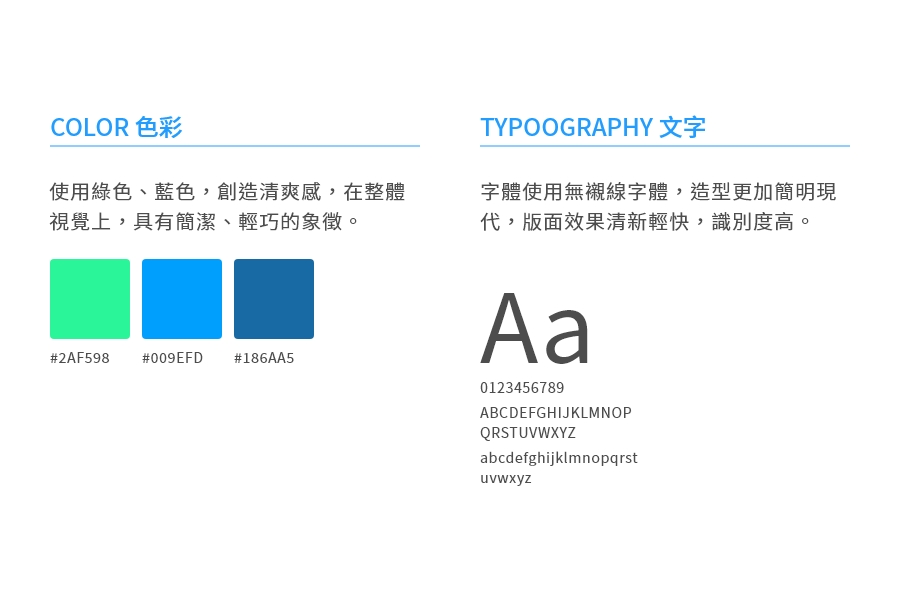
建議色彩
在色彩方案上,我們有許多漸層的顏色搭配,建議您可以參考下方的範例,或是搭配形象的主色,提升網頁與品牌顏色的連結:
【範例一】
整體配色:綠色和藍色的搭配呈現出簡潔輕巧感。
綠色:自然、清爽。
藍色:冷靜、寧靜。
【範例二】
整體配色:紫色與藍色的搭配呈現出科技現代感。
紫色:神秘、高貴。
藍色:冷靜、寧靜。
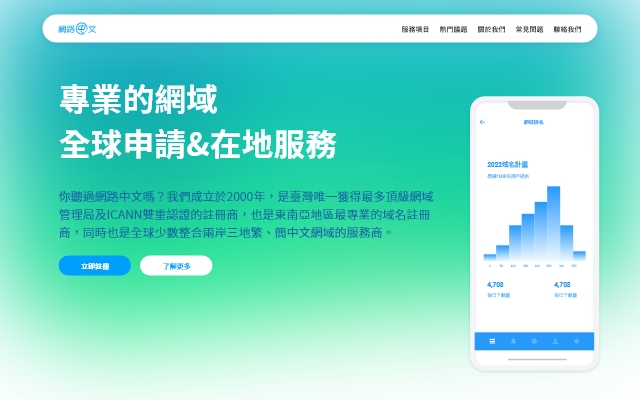
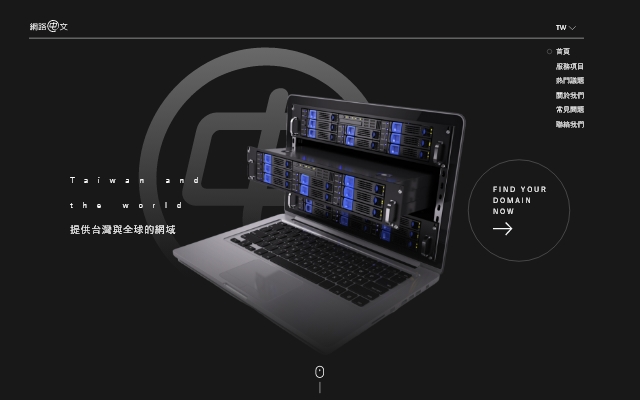
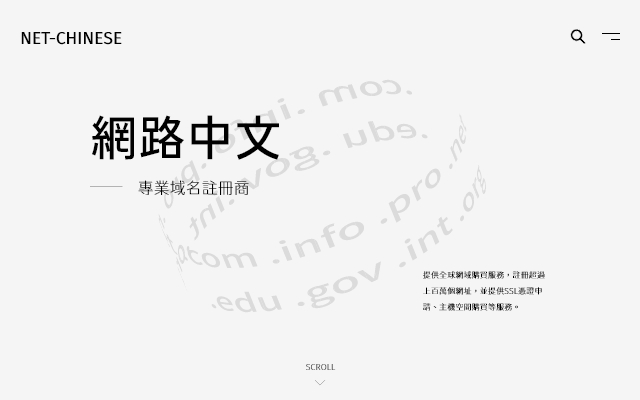
我們的範例
在範例中,我們統一使用【網路中文】的網站內容,進行各種風格的展示,讓使用者更能清楚不同風格的特性,而不會被產業套版模式給侷限,以下為我們的漸層風格線上展示:
相信您已經了解漸層帶來的魅力,若您需要網站設計,可以與我們聯繫,讓我們團隊為您提供客製化的方案。
/web-style-gradient.jpg)