什麼是雙色調?
關於雙色調(Duotone)的定義,「雙色」意指兩種顏色,「調」意指色調,透過將圖像分離出亮部、暗部、中間調,用一種顏色取代亮部,用另外一種顏色取代暗部,中間調則用亮部及暗部顏色的過渡色代替,創造新穎的視覺享受。讓我們一起探索雙色調在網頁上的應用吧:
-
創造色彩焦點
當我們知道,利用雙色調可以突出圖像中的關鍵元素,在主要的圖像上,這時候亮部或暗部的色彩就能表現出畫面的視覺焦點。
-
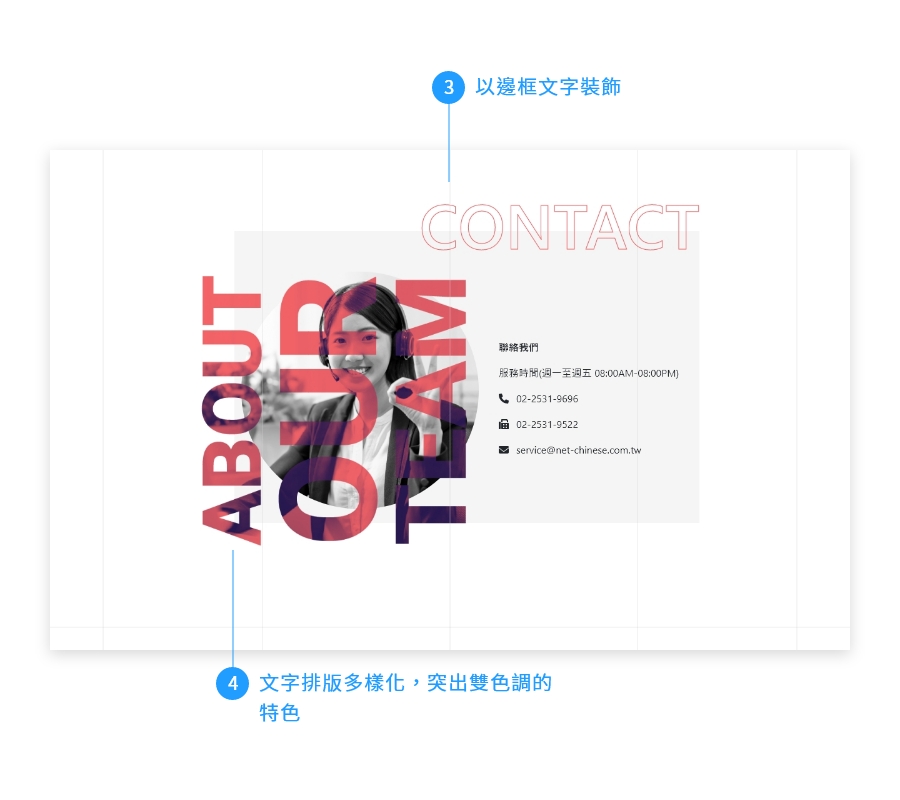
層次感
在雙色調的網站設計中,也常見文字疊加、圖像疊加的效果,因為顏色的對比不同,而產生的層次感,可以帶出畫面的豐富度。
-
局部色塊
當所有背景都是雙色調時,會讓畫面太過強烈,這時候可以局部應用,既保有設計的特色,也讓畫面整體協調。
雙色調帶來的魅力?
-
使用者視覺體驗
人們對顏色是十分敏感的,雙色調的顏色變化,讓使用者可以第一時間注意到品牌的代表色。
-
適合族群及產業
活動網頁:應用在活動網站上時,可以打造出活潑有趣的效果。
影音平台:專輯常常使用雙色調突出歌手。
-
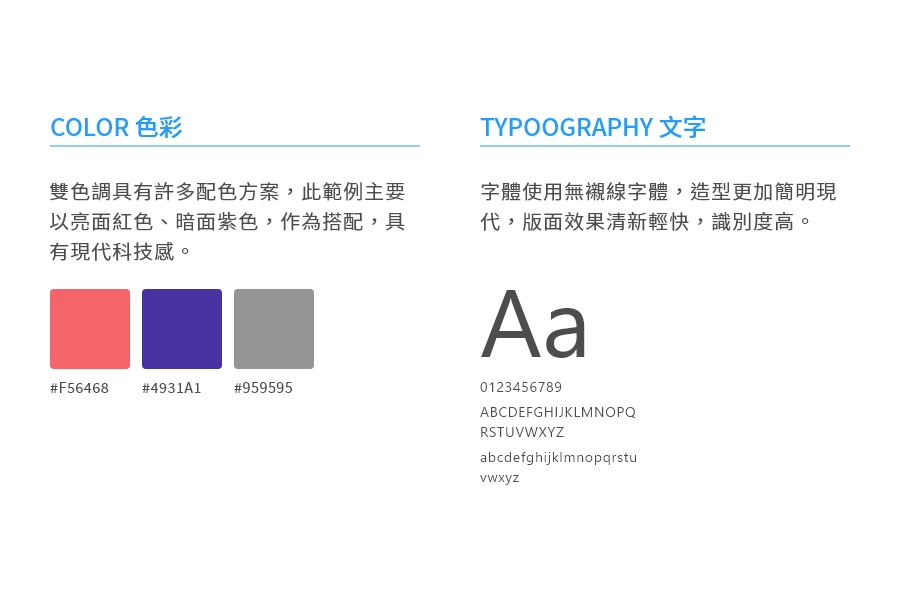
建議色彩
【範例一】
整體配色:藍色與紫色的搭配呈現出冷靜與科技感。
藍色:冷靜、寧靜。
紫色:神秘、高貴。
【範例二】
整體配色:粉色與藍色的搭配呈現出清爽與時尚感。
粉色:可愛、浪漫、溫柔。
藍色:冷靜、寧靜。
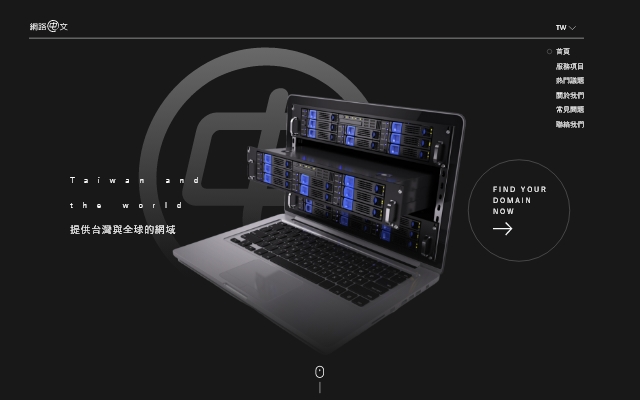
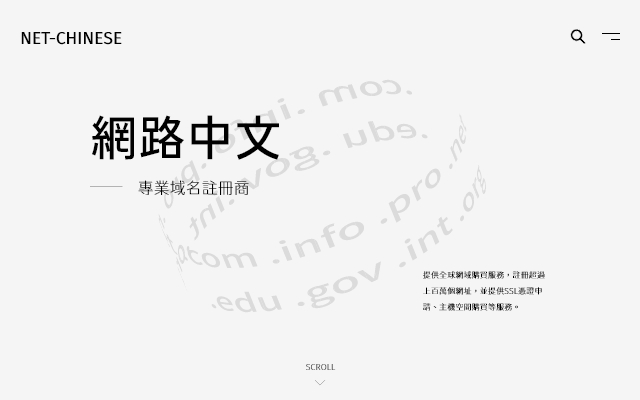
我們的範例
在範例中,我們統一使用【網路中文】的網站內容,進行各種風格的展示,讓使用者更能清楚不同風格的特性,而不會被產業套版模式給侷限,以下為我們的雙色調風格線上展示:
相信您已經了解雙色調帶來的魅力,若您需要網站設計,可以與我們聯繫,讓我們團隊為您提供客製化的方案。
/web-style-duotone.jpg)