什麼是深色?
近年來,深色成為一種前衛的風格,在許多電腦、手機介面上,也能看到深色模式的切換應用,由此可見,深色已成為人們喜愛的風格之一。讓我們一起探索深色在網頁上的應用吧:
-
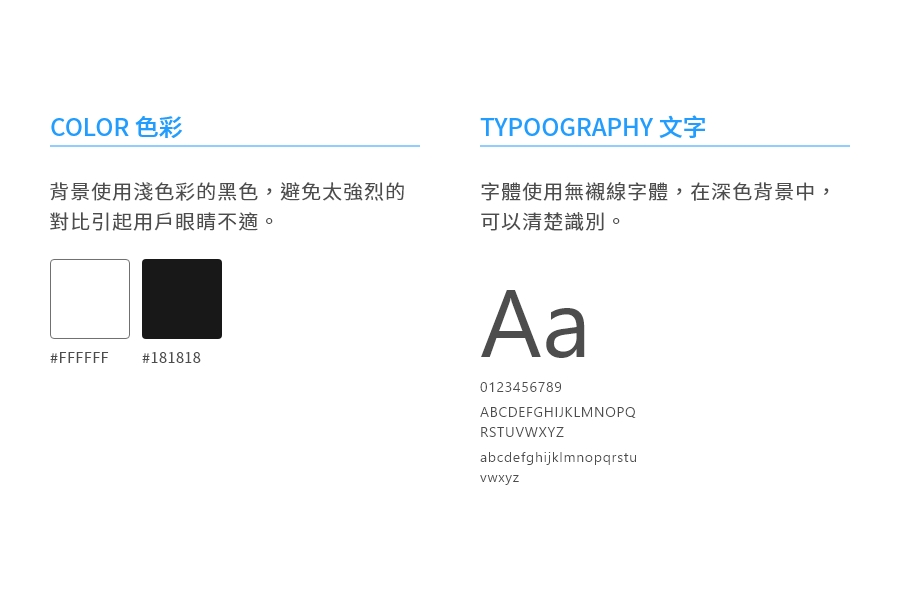
淺色階搭配深色背景
一般來說,在白色模式下,為了突出按鈕、提示訊息,會使用較為強烈的對比色。然而,要實現深色風格,必須更加謹慎考慮顏色的對比度,避免太強烈的對比引起用戶眼睛不適,因此若畫面有其他色彩,會取用較為淺的色階。同時,也會避免使用全黑
-
圖片融入背景
常見的深色風格下,若圖片的輪廓加入漸層變化,可以讓整體圖片融入背景中,而讓圖片不過於突兀。
深色帶來的魅力?
-
使用者視覺體驗
對視力低或強光敏感的用戶,能達到友善視覺的效果。若用戶處在暗光環境中,也能方便閱讀。
-
適合族群及產業
深色產品:若您的產品屬於黑色系,可以考慮使用深色模式,讓產品與網頁的配色一體,讓畫面的色彩更和諧。
-
建議色彩
整體配色:深灰色讓畫面具有質感。屬於錯誤訊息提示色的淺紅色,使用較淺的色階可以減少對比強烈。
深灰色:質感、冷靜。
淺紅色:(此為示意錯誤訊息提示色)提示、顯眼。
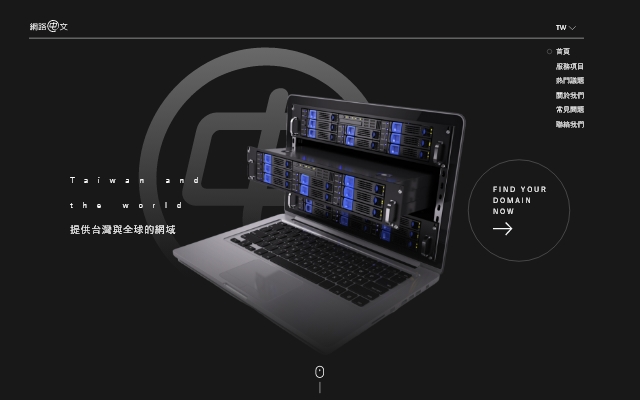
我們的範例
在範例中,我們統一使用【網路中文】的網站內容,進行各種風格的展示,讓使用者更能清楚不同風格的特性,而不會被產業套版模式給侷限,以下為我們的深色風格線上展示:
相信您已經了解深色帶來的魅力,若您需要網站設計,可以與我們聯繫,讓我們團隊為您提供客製化的方案。
/web-style-dark.jpg)