什麼是極簡?
最能代表極簡的一句話「少即是多(Less is More)」,出自於密斯.凡德羅(Ludwig Mies van der Rohe),一位享譽國際的建築師,以簡潔代替繁複的視覺效果,這樣的風格不僅展現在建築上,也影響許多領域的藝術及設計。讓我們一起探索極簡在網頁上的應用吧:
-
保留最精華的內容
看到極簡網頁時,我們可以很快地發現畫面的資訊量不多,這是因為極簡定義出明確的目標客群,篩選出最為精華的部分,讓簡單反而更豐富。然而內容縮減的過程,必須縝密的考量使用者的需求,這時候的刪減才具有意義,同時也讓留下的內容更為突出,不容易被干擾閱讀。
-
聚焦畫面
強調主要的文案、圖片,通常一張圖搭配一段文字,排版常使用置中對齊的效果,而產生聚焦畫面的效果。
-
畫面的留白
去除了裝飾性的元素,少去花俏的排版,留白是極簡最常使用的美學,巧妙地製造出空間感,讓整體視覺上顯得有流動性,並凸顯設計排版的重要性。
極簡帶來的魅力?
-
使用者視覺體驗
讓使用者專注在品牌本身,不需要一次閱讀大量資訊。
-
適合族群及產業
許多產業都適合,但考量內容的呈現,我們不建議下列網站使用極簡風格:
兒童網站:吸引兒童族群,往往是豐富的色彩及內容,而這種視覺刺激在極簡上,是難以融入的。
多廣告網站與內容豐富的網站:豐富的內容反而會打破極簡的視覺平衡,而產生多餘的設計元素。
-
建議色彩
整體配色:經典的黑白配,帶給人們專業又高級的感覺!
黑色:高貴、優雅,產生對比上的沉靜感。
白色:純淨、整潔、無暇,並增加認知上的空間感。
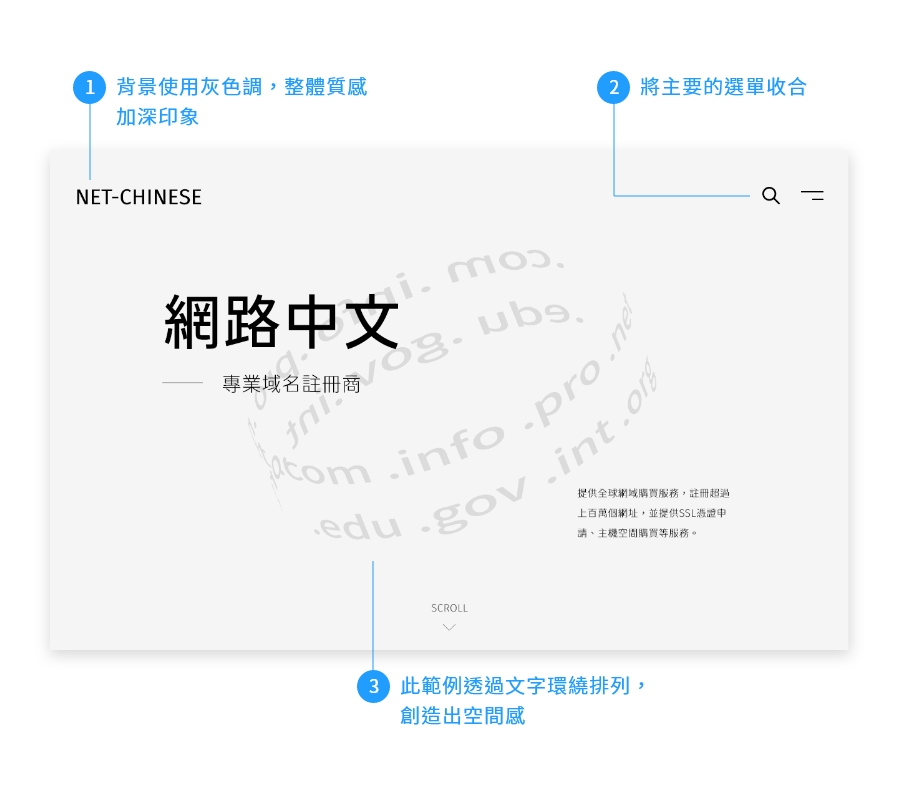
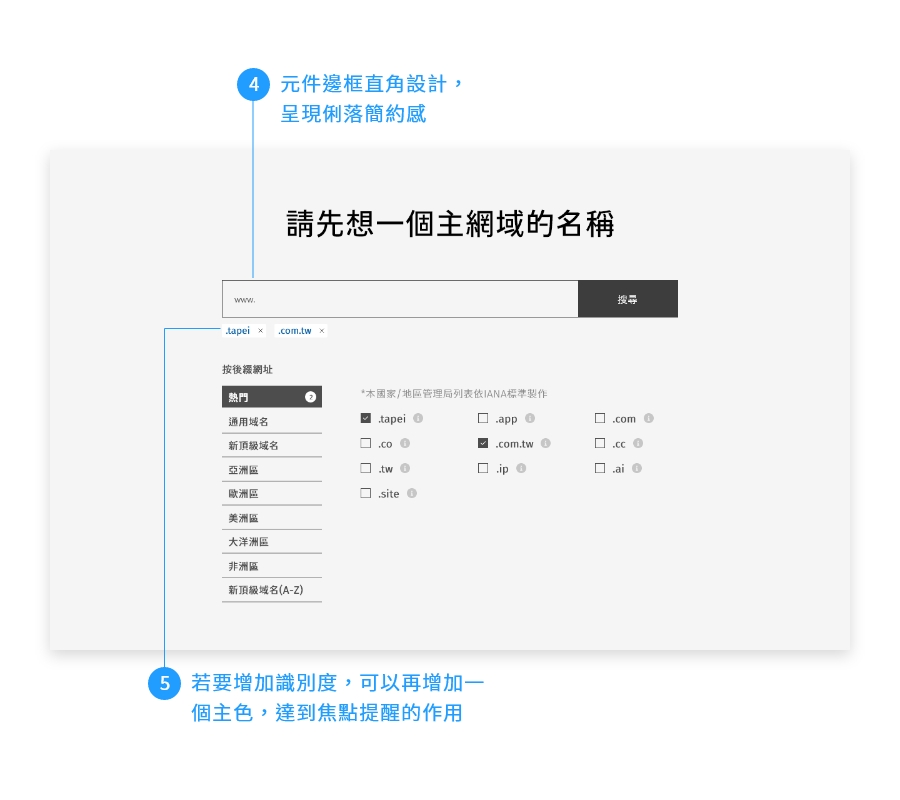
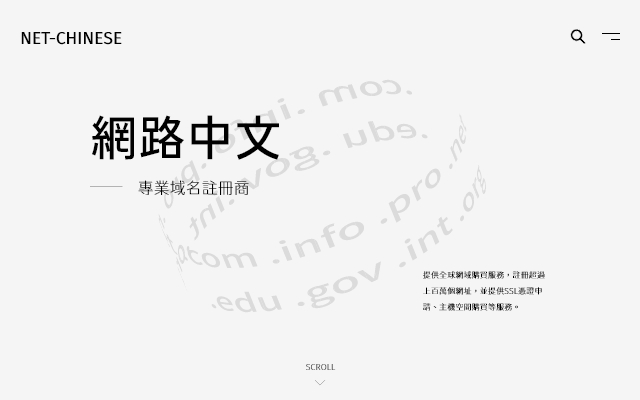
我們的範例
在範例中,我們統一使用【網路中文】的網站內容,進行各種風格的展示,讓使用者更能清楚不同風格的特性,而不會被產業套版模式給侷限,以下為我們的極簡風格線上展示:
相信您已經了解極簡帶來的魅力,若您需要網站設計,可以與我們聯繫,讓我們團隊為您提供客製化的方案。
/web-style-minimalist.jpg)