優化網站效能成就良好使用者體驗

Net-Chinese
·
2022-08-29

什麼是網站的「效能」?直接解釋可能有點抽象,帶您看個例子吧!
想買個背包旅行時用,上網搜尋原本看到一個不錯的想點進去細看產品資訊,畫面跑了半天只出現文字,圖片一張都沒跑出來,但我就是想看背包長什麼樣子啊!等到耐心都磨光也不想買了,最後果斷去另一個跑得更快的網站下單購買。
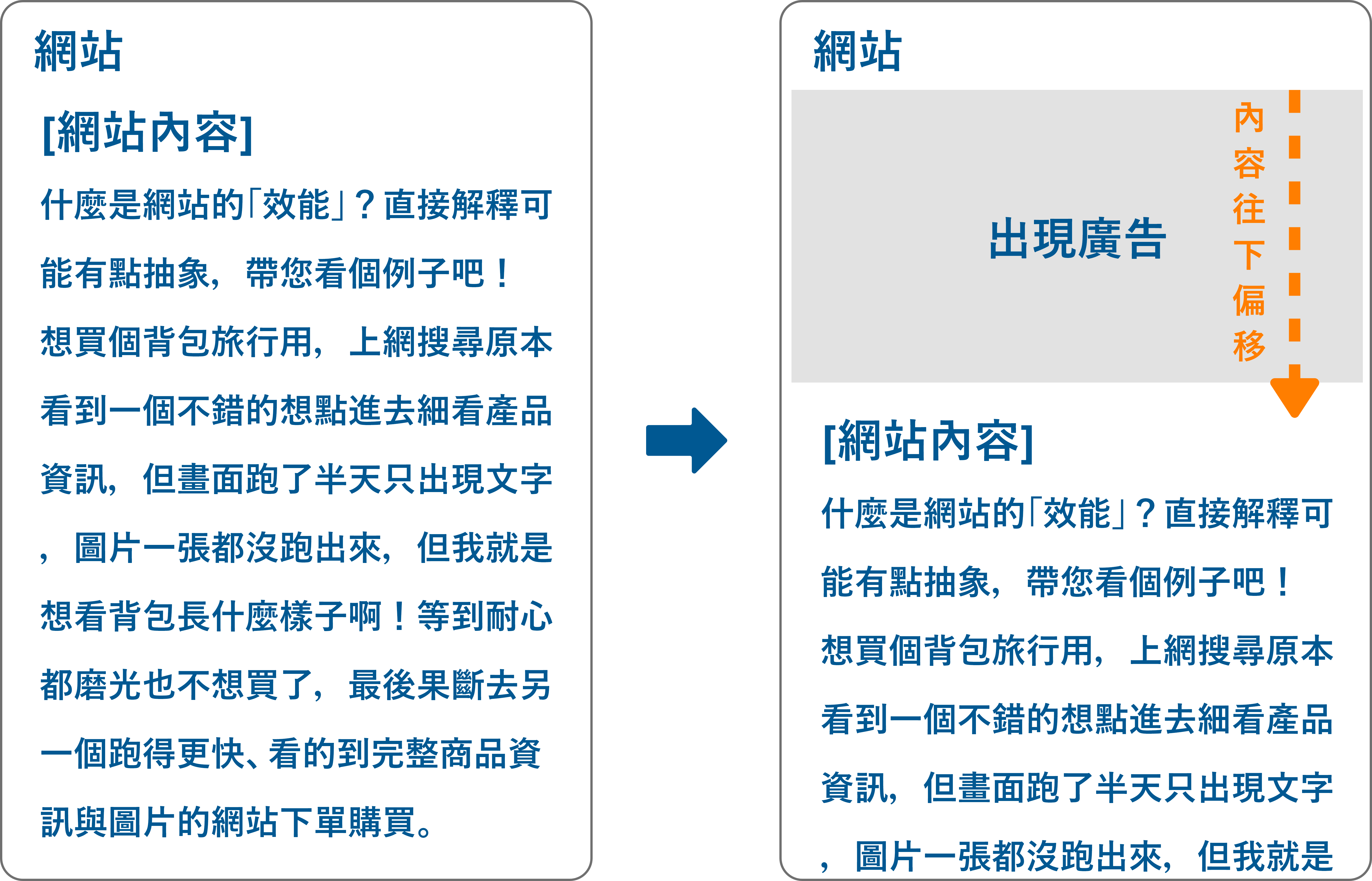
這就是最直觀的「網站效能」所帶來的影響。
為什麼做網站效能優化?
若僅是少了我這一個買背包的顧客,看上去並無多大損失,但當越來越多使用者有同樣的感受時情況就不同了:網站效能影響使用者體驗,使人對本次使用產生不好的印象,他可能不會再踏進此網站,也可能影響身邊親友們對網站的評價,長久下來可能影響該網站甚至企業與品牌的形象,進一步影響網站的SEO導致排名下降,這一切影響最終會回歸到網站本身,曝光度下降、品牌形象下滑、營收下降等狀況浮出水面。
由上面的例子就能知道,網站的使用者體驗十分重要,現代人講求凡事都要快速、有效率,操作起來越順暢的網站當然越有機會讓使用者更多「參觀瞭解」。
網站效能該如何評估?
絕對不是憑感覺!!!
網站的效能好不好、速度快不快,絕對不是我們自己點開網站靠「體感」來判斷快或慢,依據網速不同、環境不同甚至裝置不同都有可能影響體感接收到的快慢,那如何正確判斷效能呢?我們從Core Web Vital切入。
• Core Web Vital(網站體驗核心指標)
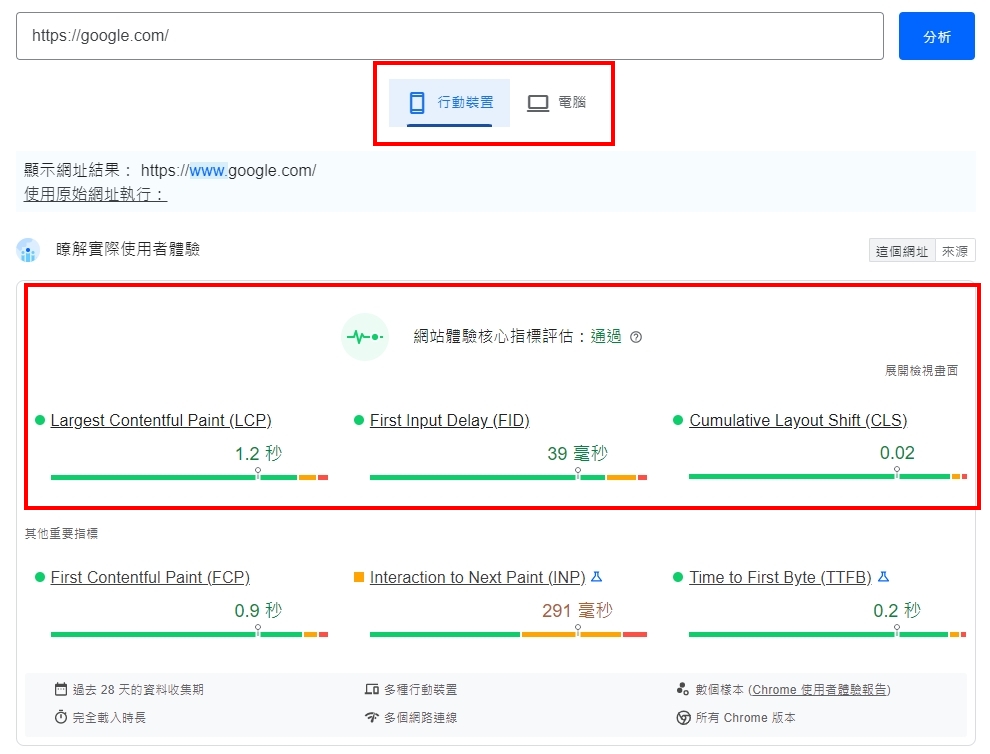
該指標為Google分析網站效能的重要判斷,可使用工具Google PageSpeed Insight進行效能檢測,在介紹檢測工具前,先帶您認識下面三項重要的檢測項目:

• 指標分數評估
下表為Google所制定的各指標數值標準,需特別注意的是:總評分為取低者。若您的LCP、CLS為速度良好,但FID為需要改善,那總體評分會顯示需要改善。因此各項指標都是十分重要的,千萬不要忽視任何一項所帶來的影響!
| 指標 | 速度良好 | 需要改善 | 速度低落 |
|---|---|---|---|
| LCP | <2.5 秒 | 2.5秒~4 秒 | >4 秒 |
| FID | <100 毫秒 | 100毫秒~300 毫秒 | >300 毫秒 |
| CLS | <0.1 | 0.1~0.25 | >0.25 |
• 檢測工具-Google PageSpeed Insight
要到哪裡才能看見這些指標呢?現在使用率最高的就是Google的PageSpeed Insight,只需將您的網址輸入,即可免費為您檢測網站效能,同時因手機、平板電腦等上網需求日益增多,將行動裝置的效能另外分別出來,故同一個網站會有兩組效能檢測成績,一組為電腦一組為行動裝置。

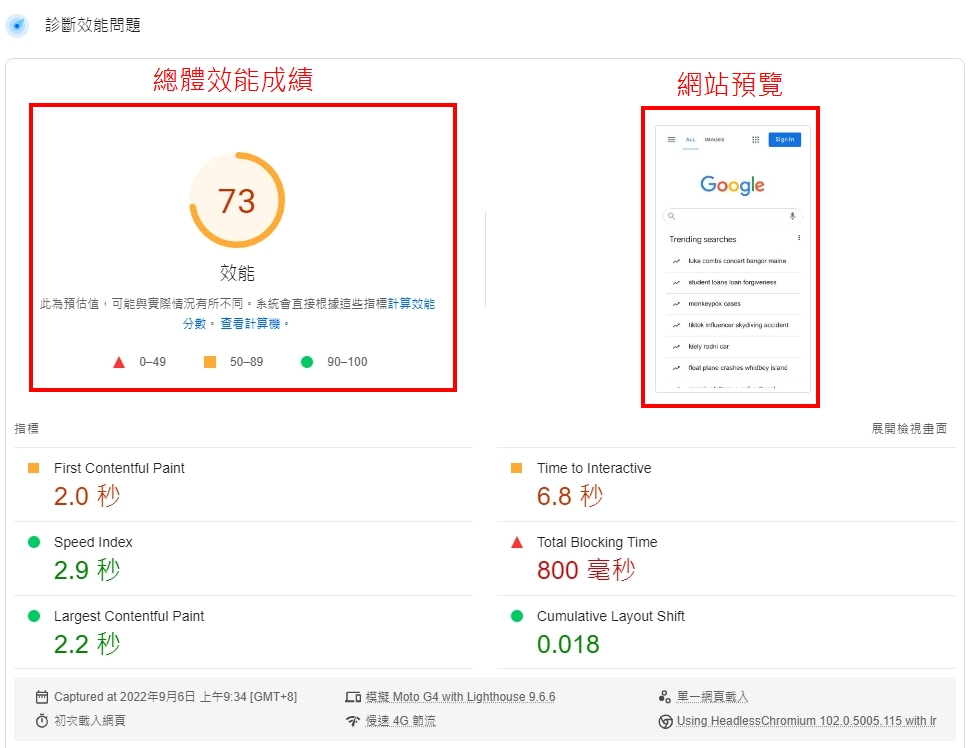
除了上方使用者體驗外,下面會有更加詳細的效能診斷結果,再這邊會看到您網站的總體效能成績,右方則為網站的預覽圖。

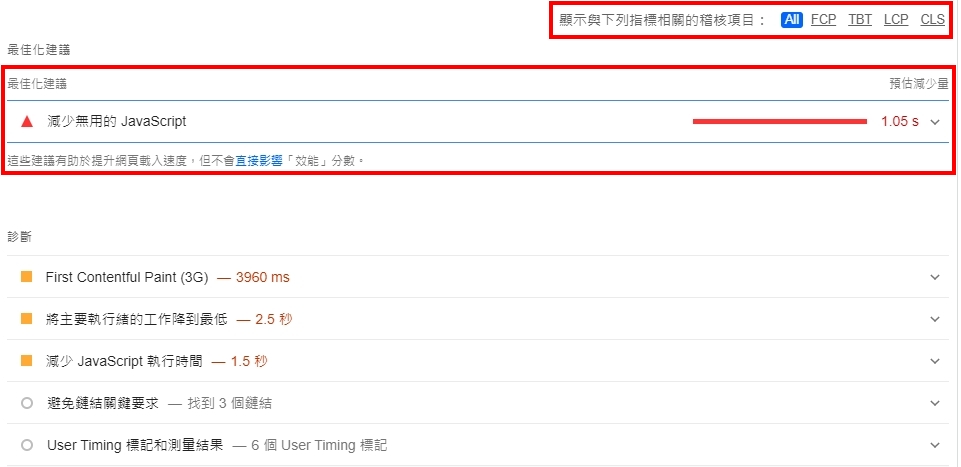
再往下會看到Google給的優化建議,右邊還能看到該問題優化後預估可加速多少秒,也可以依照指標篩選查看優化項目。但這些指標、優化項目皆是供您參考,並非Google建議您就必須完全照做,請依您對自家網站的瞭解,搭配這份檢測結果來優化,以免效能分數拉高了,卻也將網站上重要的功能與資訊都拔掉了。

網站效能優化方式
除了依照PageSpeed Insight做優化外,日常維運網站時也可以注意以下幾點:
• 圖片、素材的取用
網站上的每一個素材都有可能影響效能,因此在取材時請注意這些素材的檔案大小,特別是圖片,強烈建議圖片使用SVG、WebP、JPEG或JPG的檔案,這類圖片檔比起PNG等其他檔案,其對系統效能的負擔更低。另外在上傳之前可先進行壓縮,以免檔案過於肥大,這邊提供一個網站iloveimg,可一鍵批量壓縮圖片等檔案,且壓縮後不會失真。
⦁ 內建網站字型
(這部份就需要一點點前端功底了,可請網站的前端工程師協助。)
我們在設計網站時都會希望網站能好看,因此苦苦找尋中意的字型,特別中文字型更不好找。但是請注意,若您加載字型的套件等太過肥大也會導致網站效能降低,因此建議若無特殊需求可使用內建網站字型,此方式對於效能來說是最好的。
內建網站字型範例:
font-family: "Microsoft JhengHei",Arial,Helvetica,sans-serif;
(系統會依照排序套用字體,若Microsoft JhengHei找不到就會往下使用Arial字型。)
其他可使用字型例如:-apple-system,BlinkMacSystemFont,Segoe UI,Helvetica,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol
⦁ 快取-Cache
Cache運作原理是將某些檔案較大,但不太會有變動的檔案於首次在入後存在一個資料夾中,之後短時間內使用者再回來到同個頁面時系統會先從快取資料夾裡拿到之前存的資料,如此便可以很快顯示改使用者看到,此方式可大大減輕系統負荷達到提升效能的效果。如何設定快取須由相關程式人員進行處理,因此可請您網站的製作公司或您身邊的技術人員協助處理,若有需要,網路中文也可為您提供優化服務,歡迎聯繫洽詢。
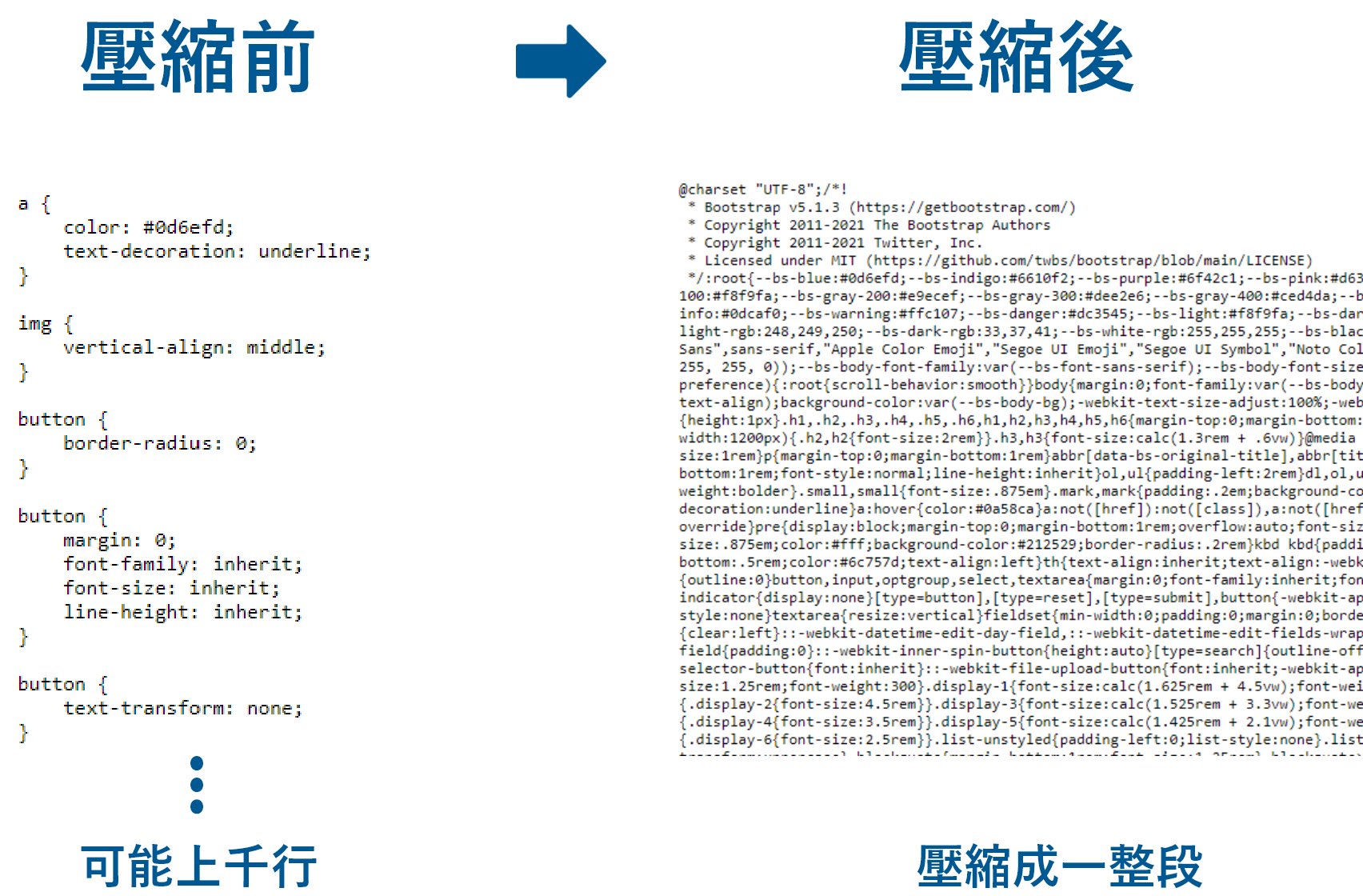
⦁ 壓縮程式碼
我們在做網站時前端常用到CSS、Javascript,CSS主要控制整個網站的外觀樣式,例如:艷色、字型、邊框;Javascript則控制一些動態特效與基礎判斷,例如:淡入淡出特效、表單欄位驗證等等。這些程式撰寫完呈現一行一行的,而斷行或空格其實也可能會影響到網站效能,特別當這些程式上百上千行後整個檔案大小就很可觀了,因此我們會將完成的程式進行壓縮,以降低系統負擔。

另外,因為載入程式的過程也會消耗時間,故可將一些較不急著載入的Javascript放在最後面執行,讓網站先將一開始必要的資訊跑完,而這部份也會需要您網站工程師的幫忙。
⦁ CDN加速
最後要介紹的是CDN(Content Delivery Network),CDN是透過世界各地的伺服器站點來儲存、讀取您的網站資訊,今天住在美國的使用者,可以透過美國的站點快速讀取您的網站,這比大老遠連回台灣讀取快的多了。但CDN並非單靠自家工程師就可以完成的,畢竟是要串連全世界,這方面如有需要可以使用網路中文的CDN網站加速服務,全球多達150個CDN伺服器,讓您的網站更快速、更穩定、更安全。
文章類別:
網站知識

