我的網站打不開!網站碰到問題該如何與廠商溝通?

Net-Chinese
·
2022-07-04

當您如同往常一樣打開您的網站,卻發現突然打不開了?或是原本可使用的功能突然失常?這時想嘗試自救但不知道怎麼處理,想告訴外包廠商卻不曉得怎麼溝通問題嗎?本篇將這些秘訣都告訴您。
我的網站碰到什麼問題?
一般網站最常見的問題莫過於以下這三個:
- • 網站速度慢甚至無法開啟
- • 畫面跑版、圖片等多媒體資料未正常顯示
- • 功能使用上有問題
遇到這些問題我該如何自救?
網站速度慢甚至無法開啟
1、檢查網路狀態或關閉瀏覽器分頁、應用程式
多半網站點開轉了半天還進不去,首先可以檢查的就是網路狀態,確認是否有連上網路、Wifi訊號是否穩定,也可以查看其他網站確認是否皆能正常開啟。另外若您的瀏覽器已開啟過多分頁與應用程式,也可能導致效能不佳,建議將不需用的分頁關閉,若這兩種方式都嘗試過了,此問題卻沒有改善,那我們可以往下嘗試清除快取與Cookie。
2、清除快取、Cookie
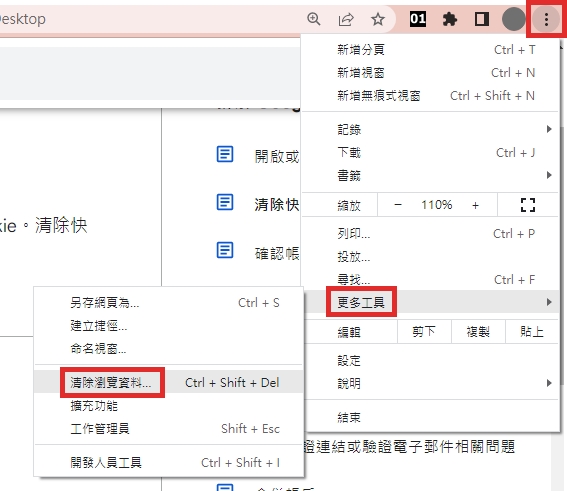
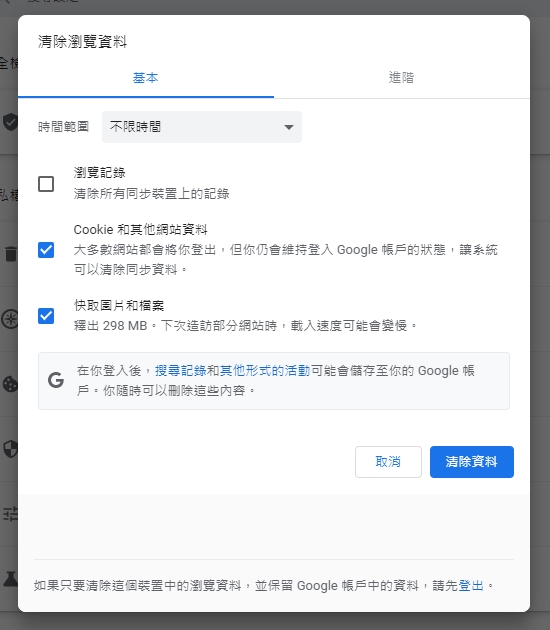
首先讓我們來簡單瞭解一下快取、Cookie,快取是一個暫時的儲存點,將一些可能重複用到的資料(例如:圖片等素材)暫時存起來,短時間內要用到就可以很快拿到。Cookie則是會在限定時間內記住您的瀏覽器資訊,例如登入此網站後短時間內關閉再開啟不需重新登入、購物車內的商品短時間內不會被清空等等。將兩者清除的方式如下圖,只需至瀏覽器設定中勾選Cookie和其他網站資料與快取圖片和檔案後點清除資料即可完成,詳細可參考Google帳戶說明。


3、網域名稱是否到期
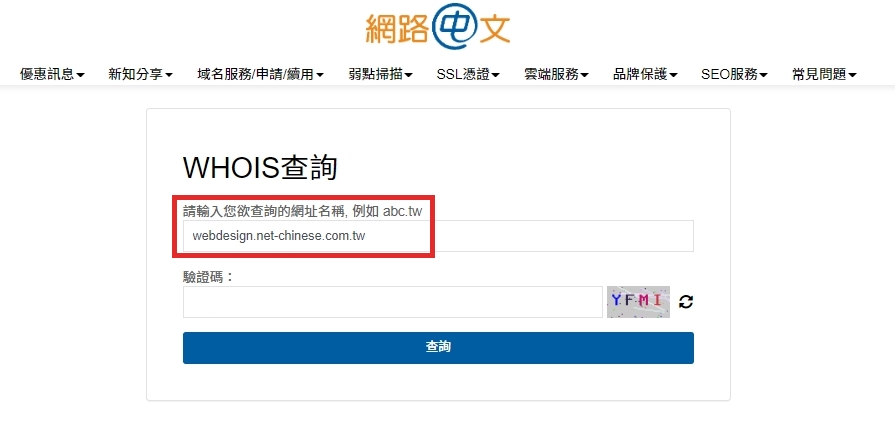
若此時您的網站仍然無法正常開啟,可能就須留意您的網域名稱是否有到期未續用的問題,查詢域名到期日可至網路中文WHOIS查詢系統,輸入您的網域名稱即可查詢到期日。


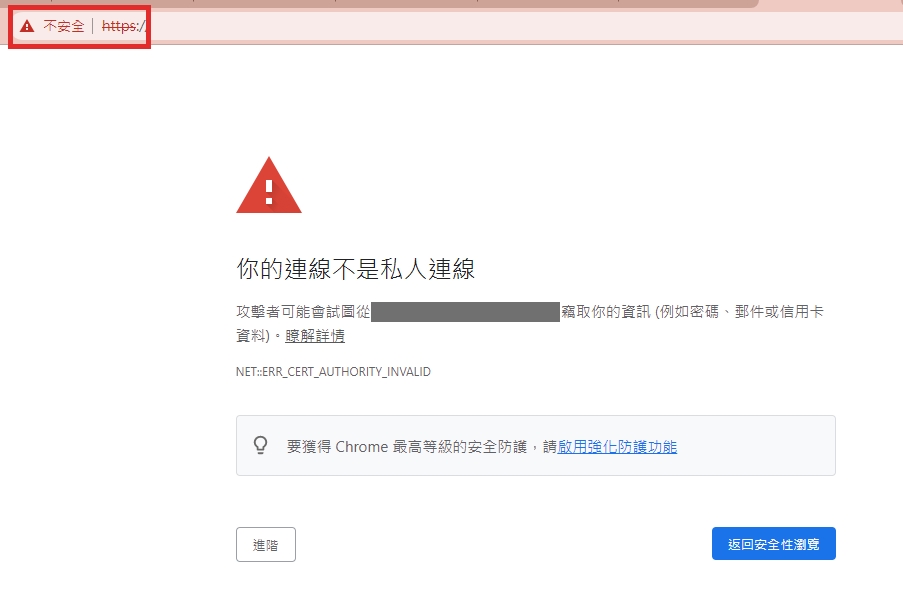
4、SSL憑證未生效
另須注意的是,若您的畫面如下圖,其則為SSL憑證未安裝或失效等憑證未生效的問題,SSL憑證可建立安全的網路機制,使用者瀏覽您的網站時不會因為被判定為不安全的網站而跳出此警告,詳細資訊可參考SSL憑證介紹。

5、DNS未解析
最後,問題也可能與DNS設定有關,DNS為網域名稱系統,傳說中的網際網路電話簿,使您的網域名稱可以順利被使用、搜尋。若您的DNS主機為自行管理,此時不妨檢查是否為DNS斷掉、無法解析等問題,亦可參考網路中文的DNS常見問題。
若您對於網域名稱、SSL憑證、DNS主機等設定較不清楚,也不確定該如何申請、管理,告訴您個好消息!網路中文的網頁設計託管服務已將這三項包含其中,由專人為您管理,再也不必擔心域名憑證忘記續用、DNS主機設定困難等問題!
畫面跑版、圖片等多媒體資料未正常顯示
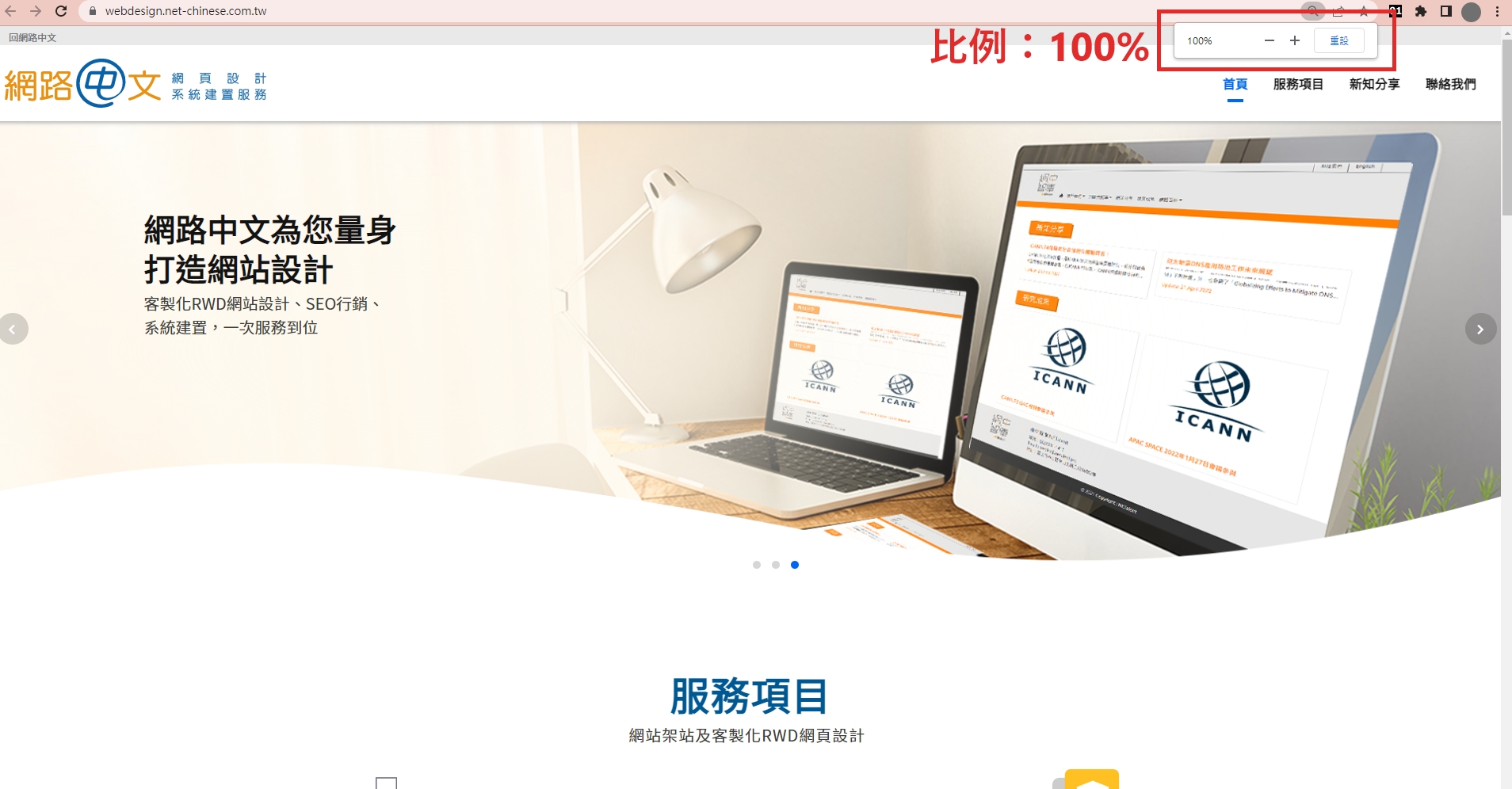
1、檢查網頁比例
有時候為了閱讀方便,瀏覽器的比例可能有所調整,但網站設計時皆會以100%作基準下去建置,因此在確認網站是否有跑版問題時可先使用快捷鍵同時按住Ctrl + + / -來調整瀏覽器比例至100%。


2、清除快取、Cookie
圖片等素材跑版時十分建議嘗試清除快取,因為快取本身暫存最多的就是這些多媒體素材,當中也包含CSS這種程式檔,它專門處理使用者所看到的畫面,包含字體大小、顏色、每個元素放在畫面中的哪裡,大多都是由CSS控制,因此清除快取是發生跑版時最常操作的一個步驟。
3、確認素材是否上傳成功
若前台看到素材未正常顯示,且已確認上面兩個步驟都試過了但仍無效,這時建議可以到管理這些素材的地方,通常為後台。檢查一下是否因為剛才網路不穩沒有上傳成功?影片未出現是否可能為連結沒有完整貼上?若目前都試過了仍無效,那可能就得回報問題請廠商或設計公司處理了。
功能使用上有問題
1、重新整理頁面
雖說這聽起來不是很專業,但事實上確實有不少像是網路短暫斷線導致功能突然卡住等狀況發生,這時就只需要重新整理頁面,或稍等個5-10分鐘再嘗試一次就能恢復正常。
2、清除快取、Cookie
是的,您沒有看錯!功能若有問題一樣可嘗試清除快取與Cookie,它們除了保存瀏覽器資訊、多媒體素材外,也可能保存其他程式或系統資料,因此功能若有問題也可以先使用這個方法。
3、查看系統使用說明書
若您的功能使用問題較偏向操作流程不順暢、功能缺少等狀況,建議您可先參考廠商給的系統使用說明或教育訓練手冊,一方面可幫助您確認功能的設計是否符合您的需求,另一方面可協助您再次確認完整的系統流程。
快速與廠商溝通的方法
以上將網站系統較常遇到的狀況與如何自救不求人的方式推薦給您,倘若仍無法解決您的問題,這時就該請設計公司或廠商協助處理了,但如何讓對方明確知道您正遇到的問題呢?很多時候聯繫廠商排除問題感覺很費時,但其實這麼多專案跑下來,會發現真正費時的在於溝通問題,若無法表達清楚,來來回回就消耗很多時間,因此請記住:提升溝通效率就是加快網站修復速度!下面整理兩個步驟帶您掌握訣竅。
第一步:記錄問題
畫面截圖或螢幕錄影
當畫面出現問題時可先截圖下來,畢竟有畫面當然比純用口述來的更清楚直接;若是流程操作上的問題無法用單張圖片演示,可使用螢幕錄影的方式記錄下操作步驟。不論是截圖或錄影,都建議您將整個畫面完整記錄下來,因為問題可能和畫面中其他區塊有關聯,完整截下來讓工程師有更多資訊可以做判斷。若在操作過程中有任何錯誤訊息也可記錄下來,這也是分析問題成因的一個重要線索。
還原操作步驟
這件事非常重要,卻也最常被遺忘,有畫面截圖確實很好,但若沒有上下文工程師其實也很難判斷其問題成因為何。因此須記錄這個問題發生是在什麼樣的狀況下,例如:「點擊最新消息後按下一頁卻沒有任何反應,也沒有跳出提示框和錯誤訊息。」這樣的說明比起只說「我的網站按紐壞掉了」來的更精確。並且您可在問題發生後重新操作一次,觀察相同的操作步驟下此問題是否還有再發生。
使用裝置與瀏覽器資訊
網路世界是非常寬廣且多樣的,您的網站可使用電腦、平板或手機瀏覽,這三個畫面看到的排版、資料呈現可能不同;且使用的瀏覽器可能也不盡相同,從常見的Chrome、Safari到Firefox甚至IE,有時問題不一定會在所有裝置與瀏覽器中都出現,畢竟各家瀏覽器都會有屬於自己的改版、更新。因此記錄下您當前所使用的裝置與瀏覽器可大大協助工程師快速分辨出這類型的問題。
第二步:回報問題
提供您記錄下來的資訊
記錄下來後就可以去找網站的廠商或設計公司啦。別忘了將問題畫面的截圖、影片以Email方式寄送,另外建議可與對方約個時間以電話或線上會議等方式進行問題的釐清與討論。
說明問題發生狀況、其背景如何
不論您使用何種方式回報問題,都建議您將其背景提供給廠商,例如:「今天上午還沒有這個狀況,下午更新瀏覽器之後就變成這樣了。」任何您覺得可能的原因都可以附註上去,不用擔心猜錯或看起來不專業,有時正是這些看似無關緊要的資訊讓工程師們靈光一閃找出問題!您只需要知道,您給的資訊越詳細、清楚,我們越有機會提早排除問題,創造雙贏!
功能正常時應該是什麼樣子
除了提供錯誤時的畫面,可以再加上一般正常時網站應該呈現的樣子,雖說網站是出自廠商與設計公司之手,但後續使用中隨著內容的上版、圖片等素材的置換,可能與原來的樣子不同了,工程師也未必知道現在的狀況,因此告知對方其正常狀況下會如何運作、呈現,能確保維護的方向正確不偏離。
系統有Bug是正常的?
Bug指系統中一些未知潛在的問題,一般網站建置到後期都會進行各項測試,以排除各式各樣的Bug,因此您的網站如正常使用下是不會有問題的,但這不代表您的網站就不會出現任何問題,可以好幾年、甚至好幾十年都原封不動。怎麼說呢?
隨著時代推進,各種科技推陳出新,各家瀏覽器也不斷在改版、增加新功能;各種程式語法也會不斷優化,為此部分語法因為過於老舊或存有安全疑慮等原因,新版瀏覽器決定不再支援,網站就會出現跑版甚至無法開啟等網頁錯誤,這時就必須請廠商協助進行維護更新,這也是為什麼現在許多人傾向由廠商或設計公司託管他們的網站,就是為了確保不會因著科技的更新進步,讓自家網站出現問題,網路中文在這部分也由專業人員進行網站與主機的維護,定期巡檢為您的網站做健康檢查,以盡早察覺問題、排除問題。
讓我們回到問題「系統有Bug是正常的?」請容我這樣說「在問題釐清前,我們無法給予肯定的答覆。」畢竟網路的世界真的太複雜,任何一顆小小的螺絲都可能牽一髮動全身,在找到問題的根源之前,幾乎沒有人能百分之百肯定一個Bug的出現正不正常。
文章類別:
網站知識