什麼是雜誌?
呈現多資訊系統的內容時,我們就會運用到雜誌風格,像是新聞網站,將畫面分為不同的版面區隔,可以更快速閱覽重要資訊。讓我們一起探索雜誌在網頁上的應用吧:
-
顯著的內容區隔
為了讓多資訊可以容納在一個畫面中,透過明顯的區塊模組,劃分不同區域,不僅好識別,也讓資訊不會混雜在一起。
-
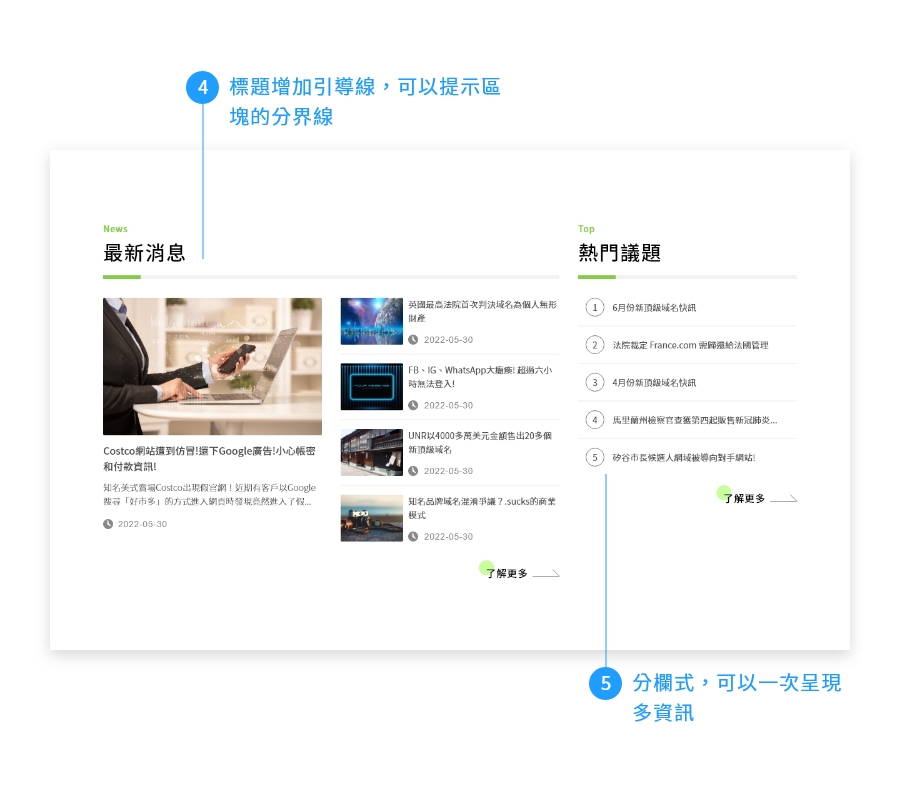
標題引導線
標題在視覺上,會透過增加引導線,讓使用者更快注意到區塊的分界線,也能引導閱讀。
-
易搜尋
特別注重網站導覽列、搜尋框的區塊功能,讓資訊易搜尋。
雜誌帶來的魅力?
-
使用者視覺體驗
類似報章雜誌的專欄設計風格,更容易與紙本的媒體有視覺上的連結,並有閱讀上的溫度。
-
適合族群及產業
新聞業:可以提供多資訊瀏覽。
公家機關:訊息可依據重要性區分,一次在網頁瀏覽、快速查詢。
-
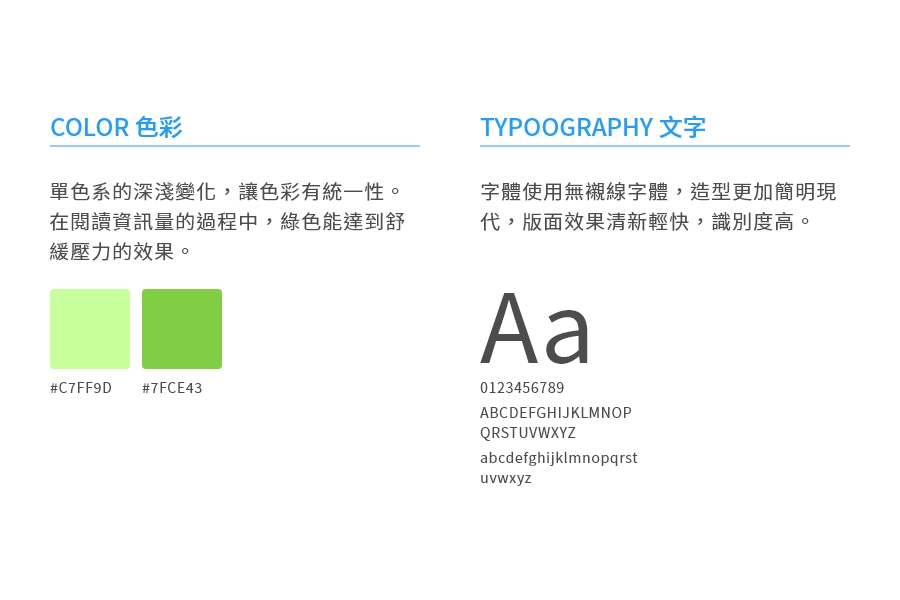
建議色彩
整體配色:單色系的深淺變化,讓色彩有統一性。
綠色:自然、開朗。
淺綠色:舒緩壓力。
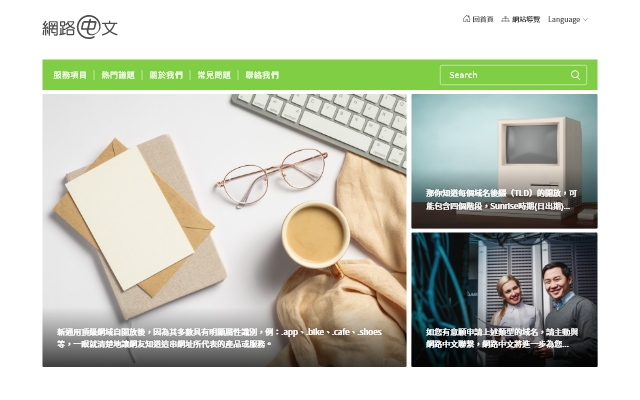
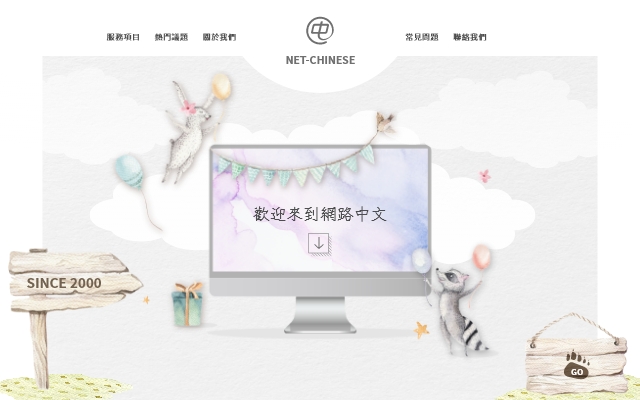
我們的範例
在範例中,我們統一使用【網路中文】的網站內容,進行各種風格的展示,讓使用者更能清楚不同風格的特性,而不會被產業套版模式給侷限,以下為我們的雜誌風格線上展示:
相信您已經了解雜誌帶來的魅力,若您需要網站設計,可以與我們聯繫,讓我們團隊為您提供客製化的方案。
/web-style-magazine.jpg)